Portfolio Based AssessmentSpecial Education Transition Portfolio
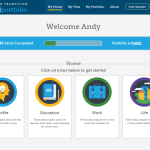
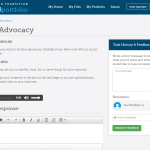
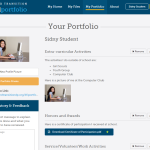
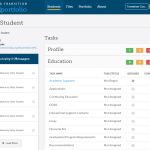
No.Inc partnered with Johns Hopkins University’s Center for Technology in Education to plan, design, and develop a portfolio system for special education students. The Transition Portfolio is a learning tool that outlines a pathway toward the completion of student transition goals. Students submit artifacts (media, images, written work, etc.) in response to teacher assignments, and then work on those artifacts by collecting and responding to feedback from teachers, parents, and peers. Once the artifacts have been refined, students assemble public portfolios to share with others.
The Challenges
- Create a flexible online space for student use and curriculum delivery
- Accommodate students with disabilities
- Support various curriculum and transition pathways depending on learner type
- Provide easy-to-use interface to encourage teacher driven management
Our Approach
- Take a universal design approach to make the system accessible by students with disabilities
- Implement responsive design for maximum usability on mobile devices
- Enhance student control by separating public portfolio from curricular work
The Results
- Pilot launch fall 2015
- Special Education Transition Portfolio system available to all Maryland transition students beginning 2016
As seen on: